컬렌션뷰를 다루는 과정에서 TableView와는 좀 많이 다르다라는 것을 느꼈고, 용어도 헷갈리는 게 많아 정리하는 용도로 이 글을 적어봅니다 😀
자 우선 컬렉션뷰란?
여러개의 열과 행으로 표현할 수 있는 수직/수평 스크롤뷰 입니다.
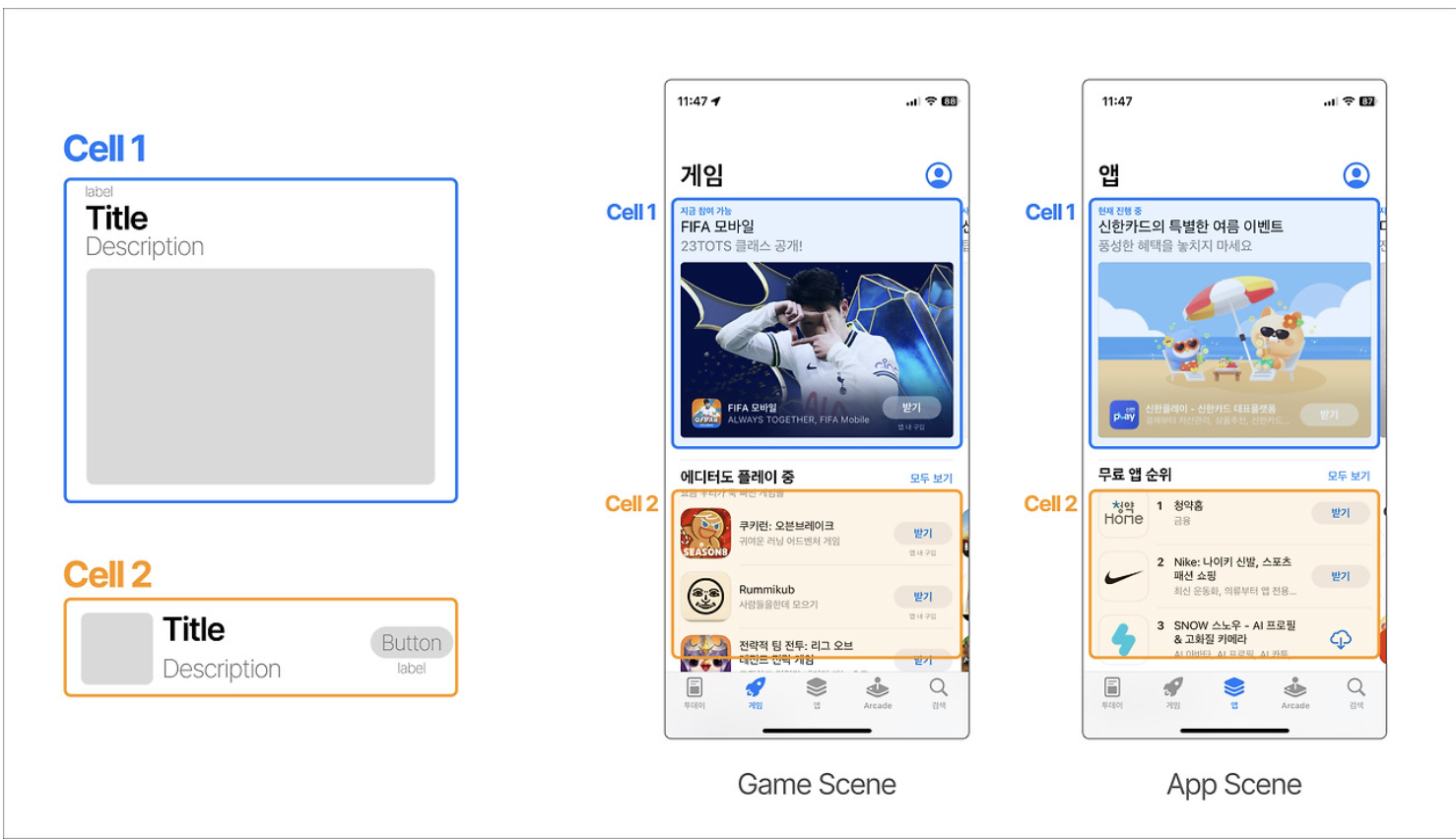
tableView와 비교했을 때, tableView의 Cell의 디자인은 한정적이지만, collectionView의 Cell의 디자인이 다양합니다.
또 주요 특징을 살펴보면
하나의 뷰 안에 서로 다른 셀을 커스텀하여 사용할 수 있고,
해당 셀은 다른뷰에서도 활용 가능한 ReusableCell로서 활용가능합니다.

테이블뷰와 엄청난 차이는 없어 개념 자체는 그리 어렵게 받아들여지지는 않았지만, 컬렉션뷰 관련 코드 구현을 할 때 생소한 속성들이 있어 정리해보고자 합니다.
Vertical, Horizontal은 우선 스킵하겠습니다~ 너무 당연하고,,, 해보면 바로 감이 오기 때문이죵
그럼 제가 코드 짤 때마다 헷갈렸던 것 무엇이냐?!?! 바로!!
minimumLineSpacing과 minimumInterSpacing입니다.
이 요소들은 UICollectionViewLayout을 작성할 때 제가 설정해주는 친구들인데요, 코드 작성할 때마다 헷갈리더라구요.. 여기에 더불어 마지막엔 sectionInset까지 이 글에 적어보려합니다.
자 우선 먼저..!
minimumLineSpacing
UICollectionViewFlowLayout에서 컬렉션뷰 셀들 사이의 줄간격(라인 간격)을 설정하는 속성입니다.
수직 스크롤에서는 행 사이의 간격을, 수평 스크롤에서는 열 사이의 산격을 결정합니다.(기본값 10.0)

minimumInterSpacing
UICollectionViewFlowLayout에서 컬렉션뷰 셀들 사이의 아이템 간 간격을 설정하는 속성입니다.

sectionInset
이 친구는 글로보면 살짝 아리까리(?)하지만 그림 한 장이면 해결되더라구요.
코드는 다음과 같이 구현해주면 된답니다.
layout.sectionInset = UIEdgeInsets(top: 10, left: 10, bottom: 10, right: 0)

여기까지 제가 컬렉션뷰를 만났을 때 조금 생소하고 잘 안 외워졌던 속성들에 대해서 적어봤습니다~~
여전히 minimumLineSpacing과 minimumInterSpacing은 이름이 헷갈리긴 하지만 계속 하다보면 익숙해지겠죠?? 🤣
글은 여기까지 하고~ 저는 계속 정진. 하러 가보겠습니다
.
.
.
.

'Swift' 카테고리의 다른 글
| [iOS] About SnapKit (2) | 2024.07.17 |
|---|---|
| [iOS] About FSCalendar - 1 (0) | 2024.07.14 |
| [iOS] About 예외처리(Error Handling) (0) | 2024.07.07 |
| [iOS] About 싱글턴 패턴 (0) | 2024.06.29 |
| [iOS] About Router pattern (0) | 2024.06.27 |



